React Portfolio Template
open-source portfolio template built with React and Tailwind
react-portfolio-template
- An open source React & Tailwind portfolio template
- This is a simple and customizable portfolio template built with React. It provides a clean and modern design that can be easily tailored to showcase your own projects and information.
Features
- Responsive layout
- Customizable sections for projects, skills, about, and contact
- Easy-to-use and well-structured code
- Lightweight and fast performance
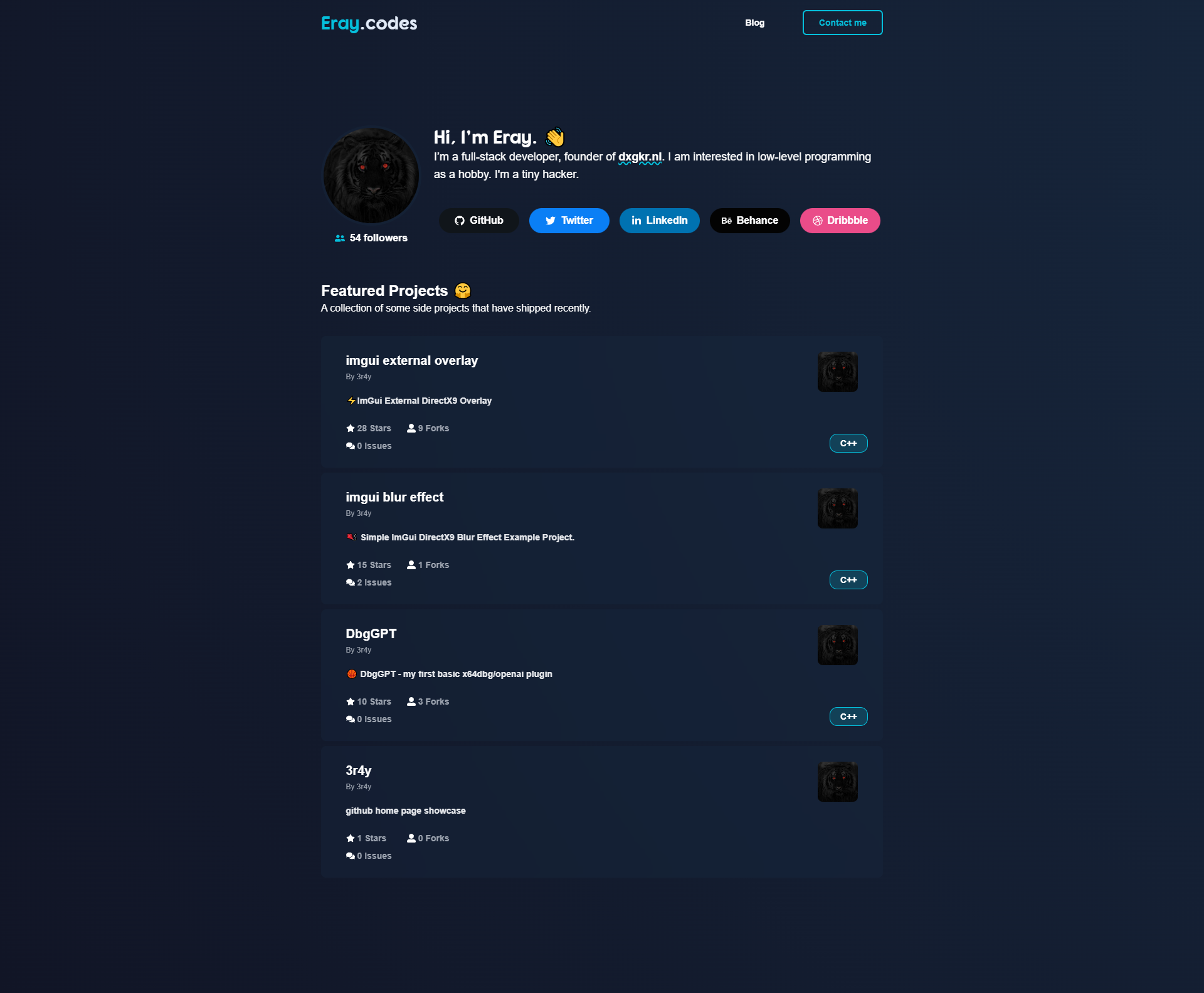
Demo-images
live demo 🥰 https://react-portfolio-3r4y.vercel.app/
Getting Started
To get started with this portfolio template, follow these steps:
- Clone the repository:
git clone https://github.com/3r4y/react-portfolio-template.git - Navigate to the project directory:
cd react-portfolio-template - Install the dependencies:
npm install - Customize the content in the
src/datadirectory to showcase your own projects, skills, about section, and contact information. - Run the development server:
npm start - Open your browser and visit
http://localhost:3000to see your portfolio.
Customization
To customize the template to your own preferences, you can modify the following files:
src/data/projects.js: Edit this file to add your own projects and their details.src/data/skills.js: Update this file to showcase your skills and areas of expertise.src/data/about.js: Modify this file to provide information about yourself, your background, and your experience.src/data/contact.js: Edit this file to include your contact information, such as email address and social media profiles.
Feel free to modify the styles, layout, and any other components according to your needs.
Deployment
To deploy your portfolio, you can use platforms like GitHub Pages, Netlify, or Vercel. Follow their respective documentation to deploy a React application.
Contributing
Contributions to this project are welcome. If you find any bugs or want to suggest improvements, please open an issue or submit a pull request.