Nextjs Contentlayer Blog
Next.js Blog Tutorial: Build SEO Optimized Personal Blog with Next.js, Contentlayer, and Tailwind CSS 🔥
This repository contains starter code for Personal Blog website created using NextJs.
For Demo and Final Code checkout following links👇:
Nextjs Personal Blog Website Demo
Final Code👇:
➡ Tutorial Code that uses Contentlayer: Nextjs Personal Blog Website Final Code (contentlayer)
➡ Latest Code with Velite.js instead of Contentlayer: Nextjs Personal Blog Website Final Code (velite.js) (Since contentlayer is not actively maintained, I've updated the code to use Velite.js instead.)
If you want to learn how to create it please follow below tutorial👇:
https://youtu.be/1QGLHOaRLwM
⭐DO NOT FORGET TO STAR THIS REPO⭐
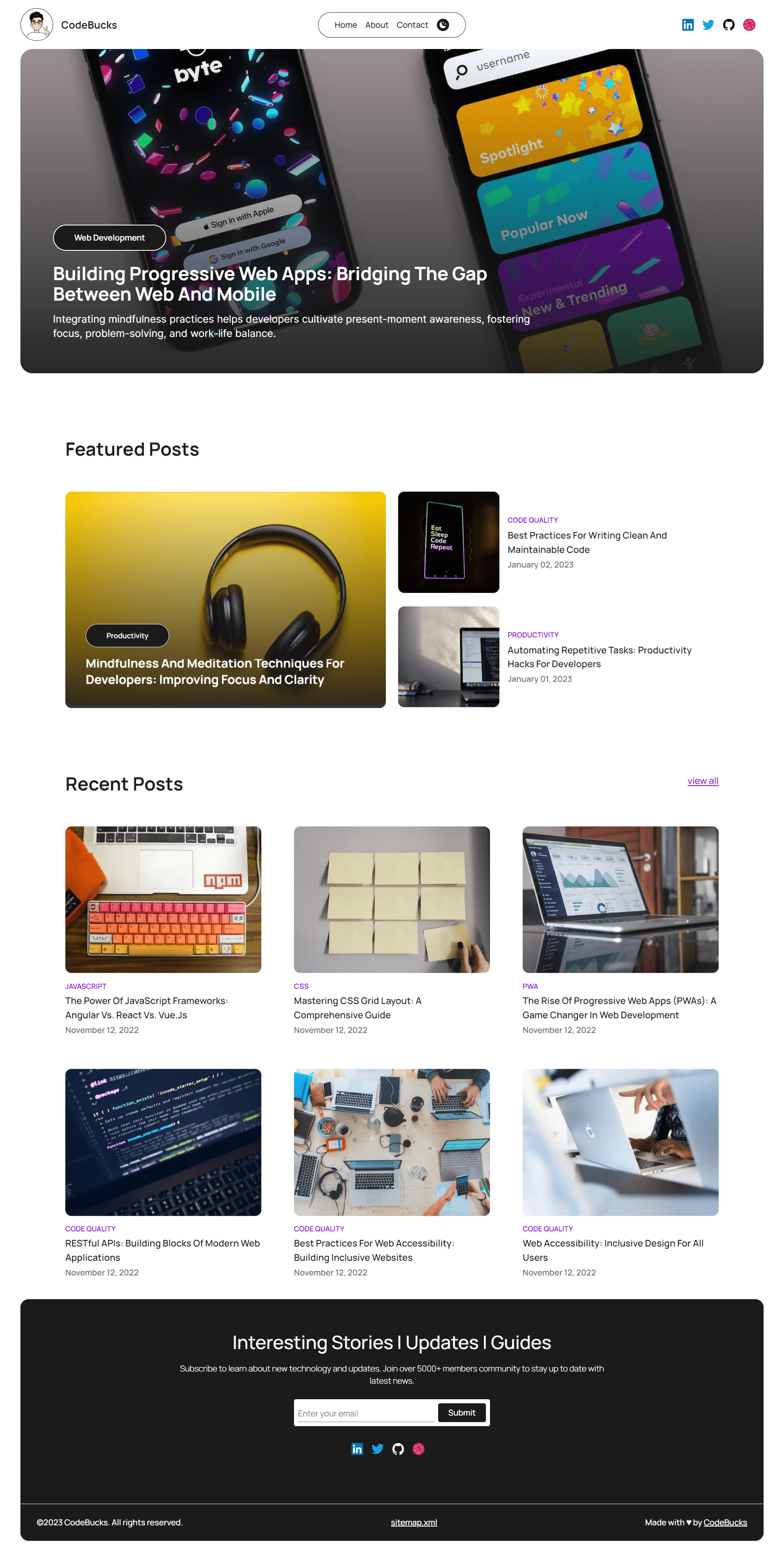
Images of The Portfolio Website:
Home
About
Contact
For more Images please check the project images folder from this repo or check the demo link.
Resources Used in This Project
- Character image in the About page created by using [Bing Search[(https://www.bing.com/).
- Lottie animation in the contact page: from here
- Fonts from https://fonts.google.com/
- Icons from https://iconify.design/
All the images used in the blogs:
- Photo by Carlos Muza on Unsplash
- Photo by Marvin Meyer on Unsplash
- Photo by Paul Esch-Laurent on Unsplash
- Photo by Kelly Sikkema on Unsplash
- Photo by Lauren Mancke on Unsplash
- Photo by Luca Bravo on Unsplash
- Photo by Christina @ wocintechchat.com on Unsplash
- Photo by C D-X on Unsplash
- Photo by charlesdeluvio on Unsplash
- Photo by Emile Perron on Unsplash
- Photo by Roman Synkevych on Unsplash
This is a Next.js project bootstrapped with create-next-app.
Getting Started
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.js. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.