react_crud_state_ts_tailwind
:computer: Projeto
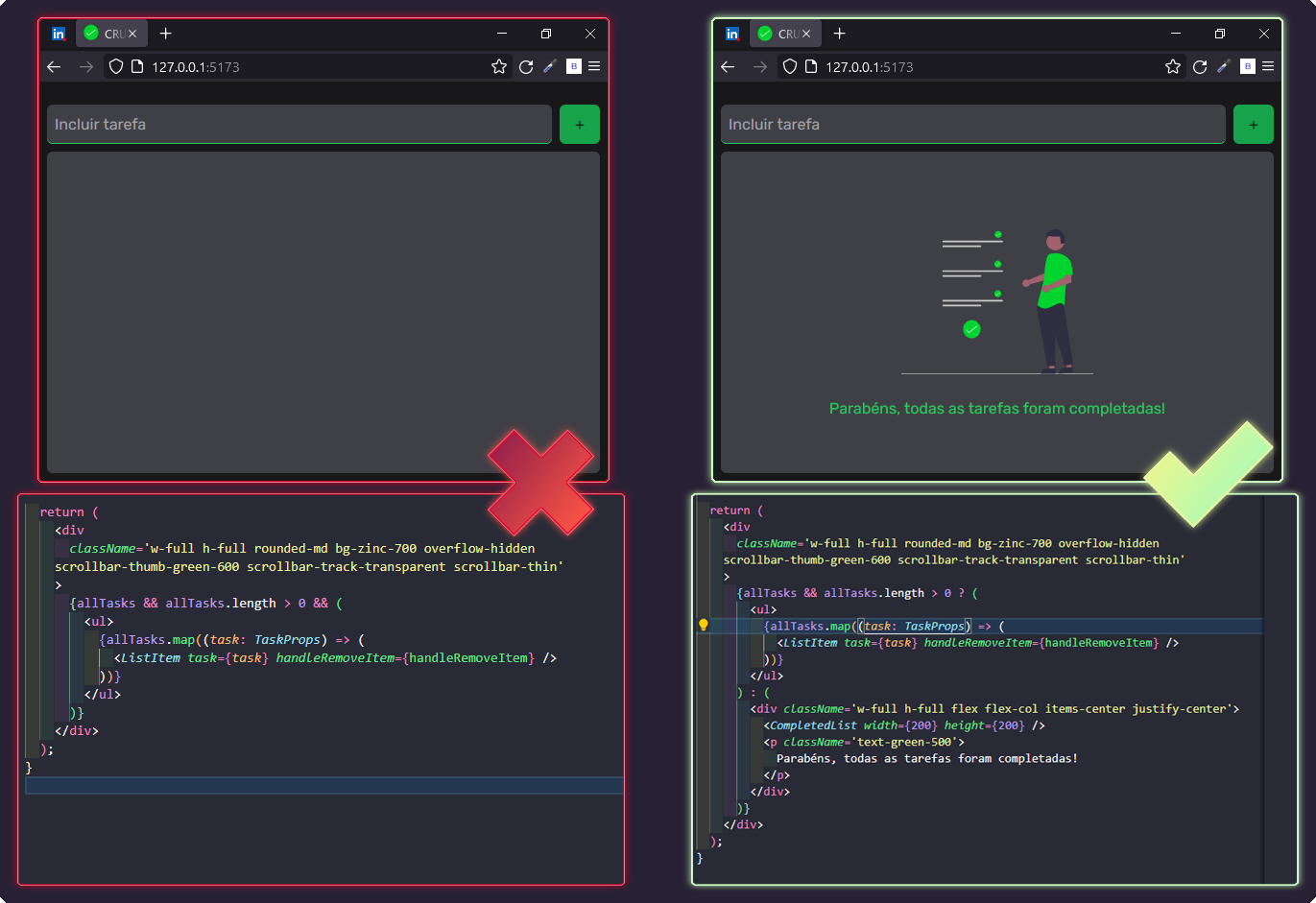
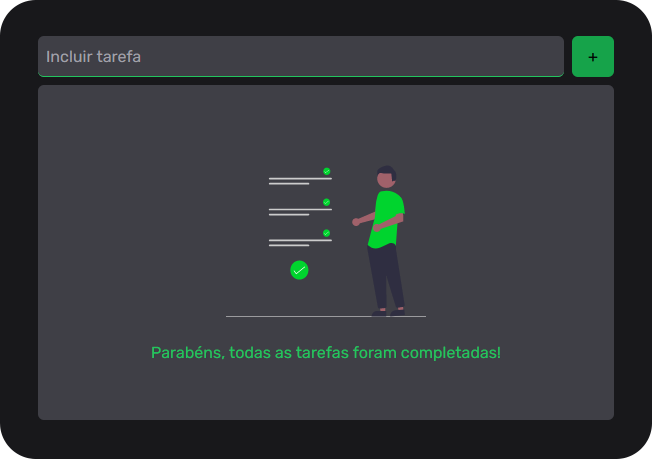
Projeto para demonstrar o Operador Condicional Ternário para melhorar a experiência do usuário ao adicionar um componente para mostrar que a lista está vazia ao invés de não mostrar nada em tela.
:sparkles: Testando o projeto
Você pode testar o projeto clicando aqui.
:zap: Tecnologias
- React
- TailwindCss
:hammer_and_wrench: Features
- Responsividade
- Acessibilidade
- Usabilidade
:dart: Aprendizado
Neste projeto foi posto em prática os princípios de componentes, usabilidade e responsividade, a fim de melhorar a usabilidade para o usuário.
:sparkler: Executando o projeto
Pare executar essa aplicação em seu computador, faça um git clone para o seu dispositivo:
git clone https://github.com/diegodls/react_crud_state_ts_tailwind.git
Navegue pelo terminal até a pasta raiz do projeto e execute o comando yarn (ou npm install, caso utilize npm), isso fará que sejam instaladas as dependências do projeto.
Após a instalação, execute o comando yarn dev (ou similar, como npm dev) para executar a aplicação.
Basta visitar a url gerada no terminal para testar a aplicação.
 Expandir
Expandir
 Expandir
Expandir