Tripsync
TRIPSYNC | Your Ultimate Vacation Planner - Plan, Organize, and Enjoy :file_folder:

Atalhos de navegação
About :file_folder: Features :dart: How to Access the Page :gear: Techstack :dart: Gallery :camera: Contact :speech_balloon:
TRIPSYNC :file_folder:
TRIPSYNC is a vacation planning platform developed with React, Typescript, Next.js, NextUI, ShadCN/UI, Tailwind CSS, Prisma, PostgreSQL, and Vercel. Plan and organize unforgettable vacations with TRIPSYNC. Your go-to vacation planner for effortless holiday management, collaboration with participants, and PDF itinerary generation. Explore our features for a seamless and memorable trip!
- To see a brief demonstration of the project, be sure to visit my YouTube video where I showcase all the project functionalities.
Features :dart:
- User Interface, Navigation, and Design
- Through the combination of React + Tailwind + NextUI + ShadCN/UI, a modern, attractive, intuitive, and fully responsive interface was created.
- Custom Vacation Plans Creation
- Allows the creation of custom vacation plans where users can input various types of information such as name, title, description, countries to visit, start/end dates, and participant names.
- Data Validation
- Input data validation is done using React Hook Form + Zod.
- Login with Clerk
- Simplified registration and login integration using the system provided by Clerk.
How to Access the Page :gear:
- To enjoy the incredible TRIPSYNC platform, simply click here
Techstack :dart:
- Along with these technologies, the following libraries were also used: Clerk, Date-fns, React Country Flag, React Date Picker, React Hot Toasts, React Icons, React to Print, React PDF, and Uuid.
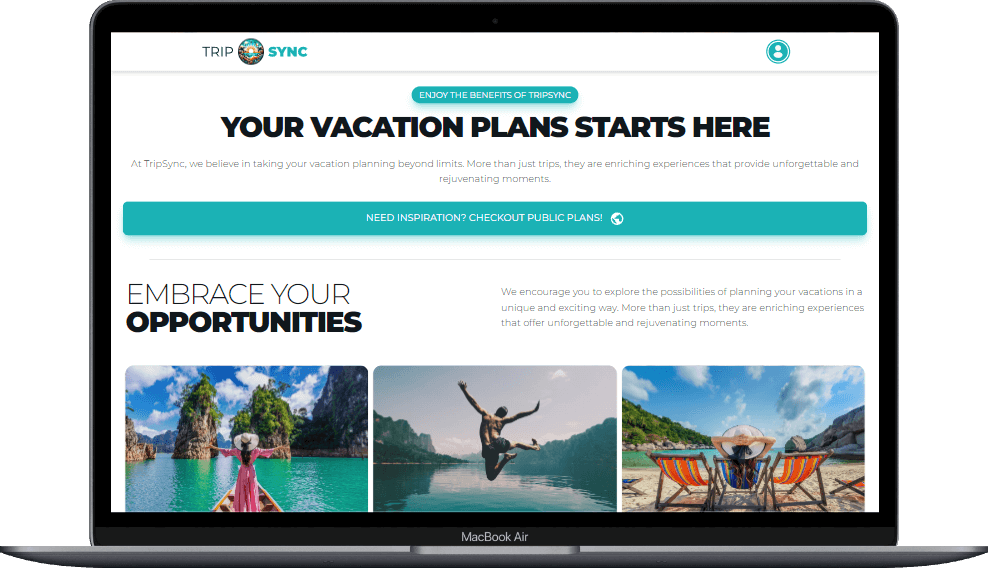
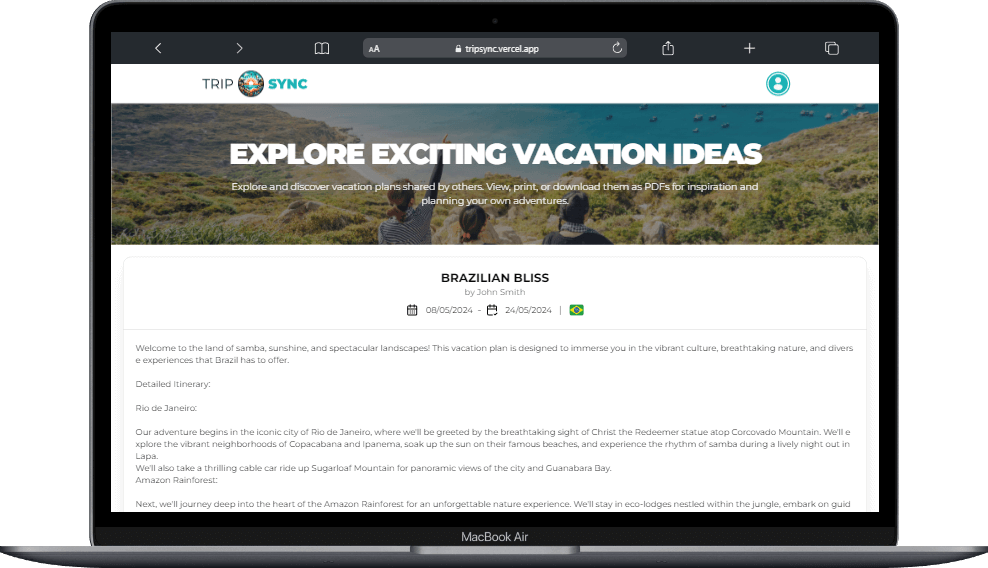
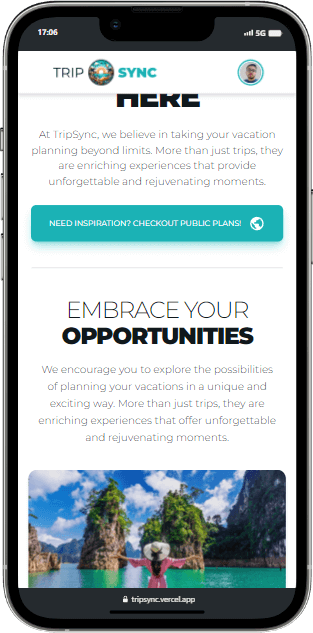
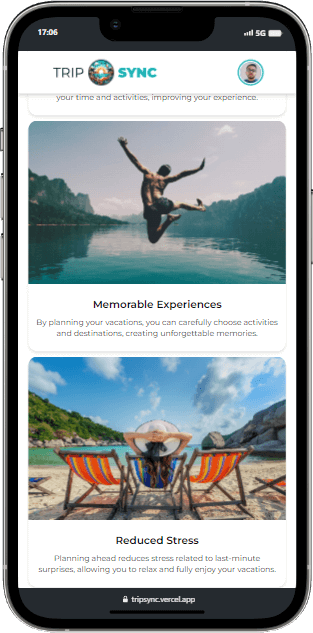
Gallery :camera:
Desktop










Mobile










Tablet








Social Media for Contact! :speech_balloon:
Setting Up and Running the Front-end Application Locally
To run the front-end application locally, follow these steps:
Installation
Clone the repository to your local machine using the following command:
git clone https://github.com/gui-bus/TRIPSYNC.gitNavigate to the project directory:
cd TRIPSYNCInstall the dependencies:
npm installCreate a .env file and add the following information:
DATABASE_URL=[ADD YOUR DATABASE URL] NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=[ADD YOUR CLERK KEY] CLERK_SECRET_KEY=[ADD YOUR CLERK SECRET KEY] NEXT_PUBLIC_CLERK_SIGN_IN_URL=/sign-in NEXT_PUBLIC_CLERK_SIGN_UP_URL=/sign-up NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL=/ NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL=/Once the installation is complete, you can run the application using the following command:
npm run devOpen your web browser and navigate to localhost