Teamspinner
TeamSpinner is an intuitive and engaging random team generator built with Next.js, React, and Tailwind CSS. It allows users to quickly create balanced teams for any event or activity by simply entering names, specifying the number of teams, and setting the maximum number of participants per team.
TeamSpinner

TeamSpinner is an intuitive and engaging random team generator built with Next.js, React, and Tailwind CSS. It allows users to quickly create balanced teams for any event or activity by simply entering names, specifying the number of teams, and setting the maximum number of participants per team.
Features
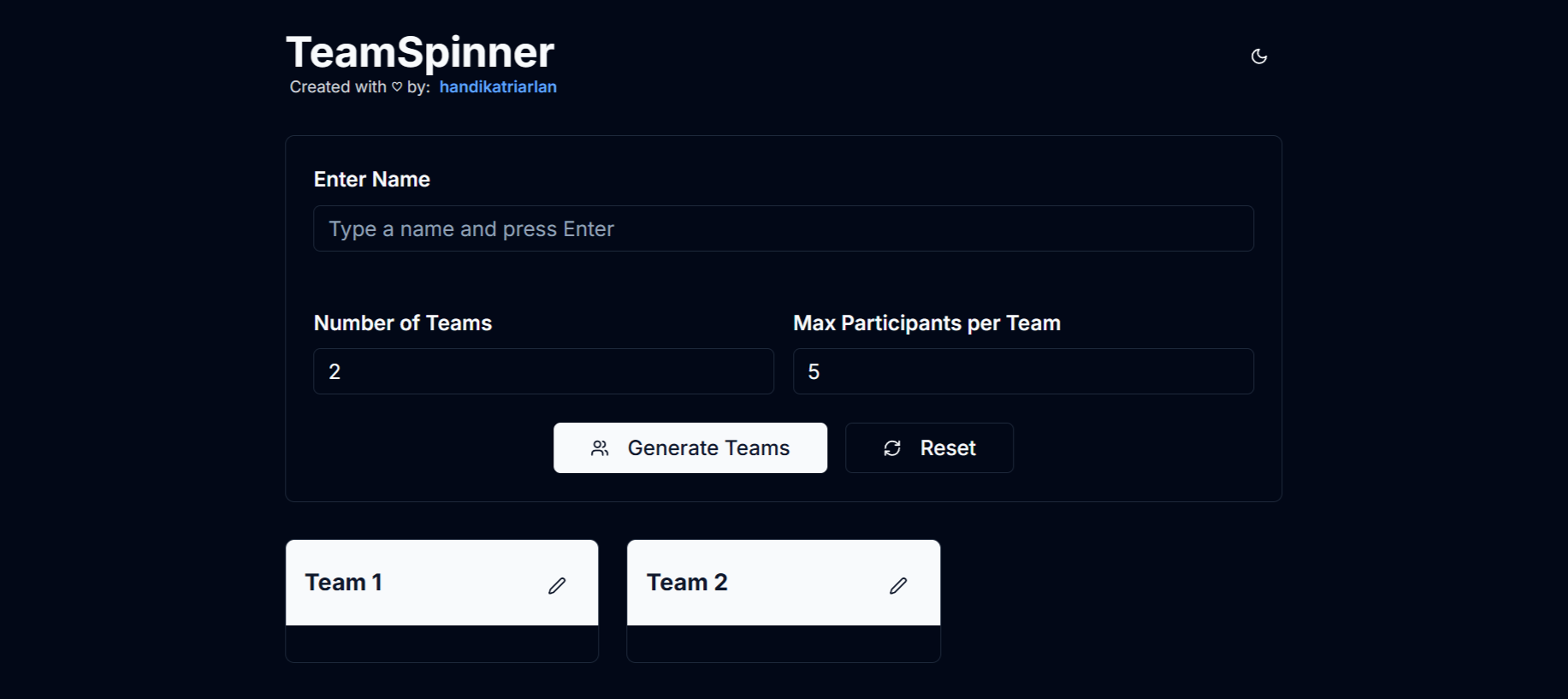
- User-Friendly Interface: Modern and responsive design for both desktop and mobile devices.
- Random Team Generation: Automatically assigns participants to teams while ensuring even distribution.
- Validation Checks: Prevents errors like too many teams for the number of participants.
- Customizable Settings: Easily adjust the number of teams and maximum participants per team.
- Reset Functionality: Clear all inputs and start fresh with the click of a button.
Tech Stack
- Next.js: A React framework for server-side rendering and static site generation.
- React: A JavaScript library for building user interfaces.
- Tailwind CSS: A utility-first CSS framework for creating modern designs.
- Framer Motion: For adding smooth animations and transitions.
Installation
To get started with TeamSpinner, follow these steps:
1. Clone this repository
git clone https://github.com/handikatriarlan/TeamSpinner.git
2. Navigate to the project directory
cd TeamSpinner
3. Install the dependencies
npm install
4. Run the development server
npm run dev
Open your browser and navigate to http://localhost:3000.