Number Conversion System
A powerful, lightweight, and user-friendly Number System Converter built using React.js, Vite, and Tailwind CSS. This tool allows you to effortlessly convert numbers between Decimal, Binary, Octal, and Hexadecimal formats with real-time updates.
Number System Converter 🔢
A powerful, lightweight, and user-friendly Number System Converter built using React.js, Vite, and Tailwind CSS. This tool allows you to effortlessly convert numbers between Decimal, Binary, Octal, and Hexadecimal formats with real-time updates.
🌍 Live Demo
🚀 Features
- ✅ Real-time Conversion – Instantly converts numbers between Decimal, Binary, Octal, and Hexadecimal as you type.
- ✅ Bidirectional Conversion – Supports conversions in any direction (e.g., Decimal → Binary, Binary → Hex, etc.).
- ✅ Auto Input Validation – Detects invalid characters based on the selected number system and alerts the user.
- ✅ Dark/Light Mode – Seamlessly toggle between themes for better readability.
- ✅ Multi-Base Input Support – Enter values in any base and get automatic conversions for all supported formats.
- ✅ Error Handling & Suggestions – Notifies users of incorrect input formats and provides hints for valid entries.
- ✅ Fully Responsive Design – Works on mobile, tablet, and desktop devices with a modern UI.
- ✅ Neumorphism UI Design – Minimalistic and modern UI with smooth hover and shadow effects.
- ✅ Ultra-Fast Performance – Powered by Vite for near-instant UI updates and state management.
- ✅ Built with Modern Technologies – Developed using React.js, Tailwind CSS, and Lucide Icons for a sleek interface.
🎯 How It Works
- Select or enter the number system of your input (Decimal, Binary, Octal, Hexadecimal).
- Input your numeric value, and the tool instantly converts it to all other supported number systems.
- Copy the converted values with a single click.
- Toggle Dark/Light Mode based on your preference.
- Get error alerts if an invalid character is entered (e.g., entering "2" in a binary field).
- Enjoy a fast, interactive, and visually appealing experience!
🛠️ Technologies Used
| Technology | Purpose |
|---|---|
| React.js | Frontend framework for building UI |
| Vite | Fast development environment |
| Tailwind CSS | Utility-first CSS framework for styling |
| Lucide Icons | Open-source icon library |
| JavaScript | Core scripting language |
| HTML5 & CSS3 | Structuring and styling the UI |
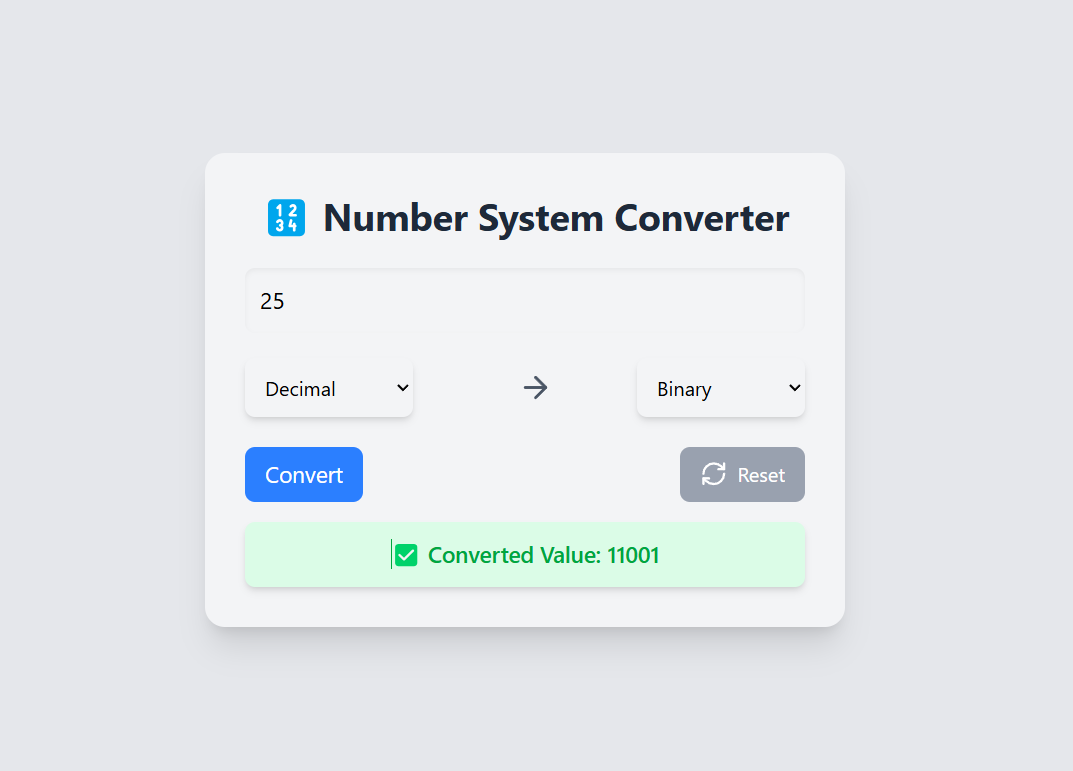
📸 Screenshot
🛠️ Installation
Clone this repository:
git clone https://github.com/khushikumarigupta14/number-conversion-system
cd number-conversion-system