File Uploader
Simple Website Uploader Build With Node JS, Express JS, And Tailwind CSS
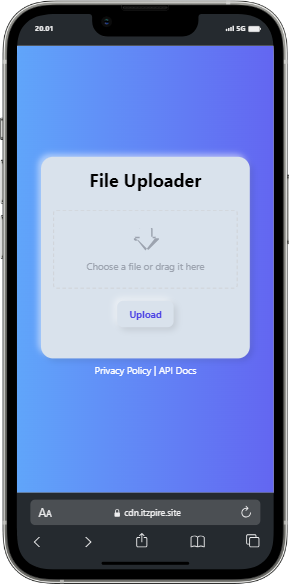
File Uploader Website

Introduction
File Uploader is an application that allows users to upload files to the server through a web interface. This application is built using Node.js with the Express.js framework and utilizes Tailwind CSS for the user interface design.
Features
- File Upload: Users can select an file and upload it.
- API Docs: The application provides open API documentation for easy API usage.
- Delete: Users can delete uploaded files.
- Download: Users can download uploaded files.
- Preview Image: The application provides a preview view for uploaded image files.
- Example: API
Tech & Tools
Setup and Usage
- Clone the Repository:
git clone https://github.com/miftahganzz/File-Uploader.git cd File-Uploader - Configure Server:
- Set up a server to run the application.
- Open in Browser
- Usage:
- Select an file and click the "Upload" button.
- After uploading, copy the image URL.
Development
- To modify or extend the functionality, edit the respective HTML, CSS, JavaScript.
- Make sure to follow the Tailwind CSS documentation for any style modifications.
Contribution
If you wish to contribute to this project, you can fork this repository, make changes, and submit a pull request. We always appreciate contributions from the community.
License
This project is licensed under the MIT License.
Thanks to
 |
|---|
| Miftah GanzZ |
| Developer |