Nuxt3 Colorchange Starter
This starter project for Nuxt 3 shows how to use Nuxt Color Mode to add Dark/Light 🌗 mode to your Tailwind based project.
Nuxt3 Color Mode starter
This starter project for Nuxt 3 shows how you can use Nuxt Color Mode to add Dark/Light 🌗 mode to your Tailwind based project.
This starter template includes:
- Nuxt Color Mode - Dark and Light mode with auto detection made easy with Nuxt 🌗
- Tailwind CSS v3
- Eslint
- Headless UI - unstyled, fully accessible UI components, designed for Tailwind CSS
Look at the Nuxt 3 documentation to learn more about Nuxt 3 itself.
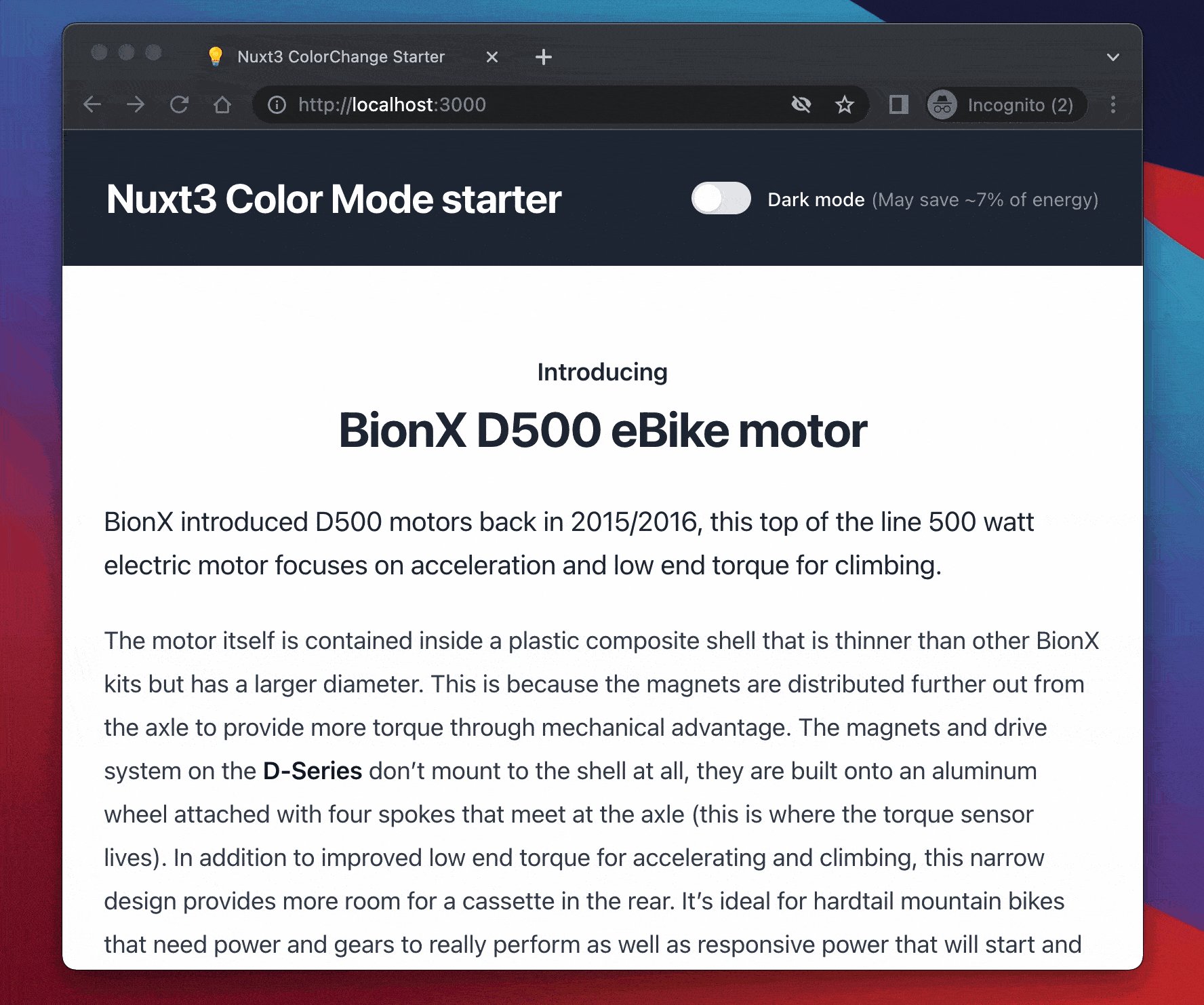
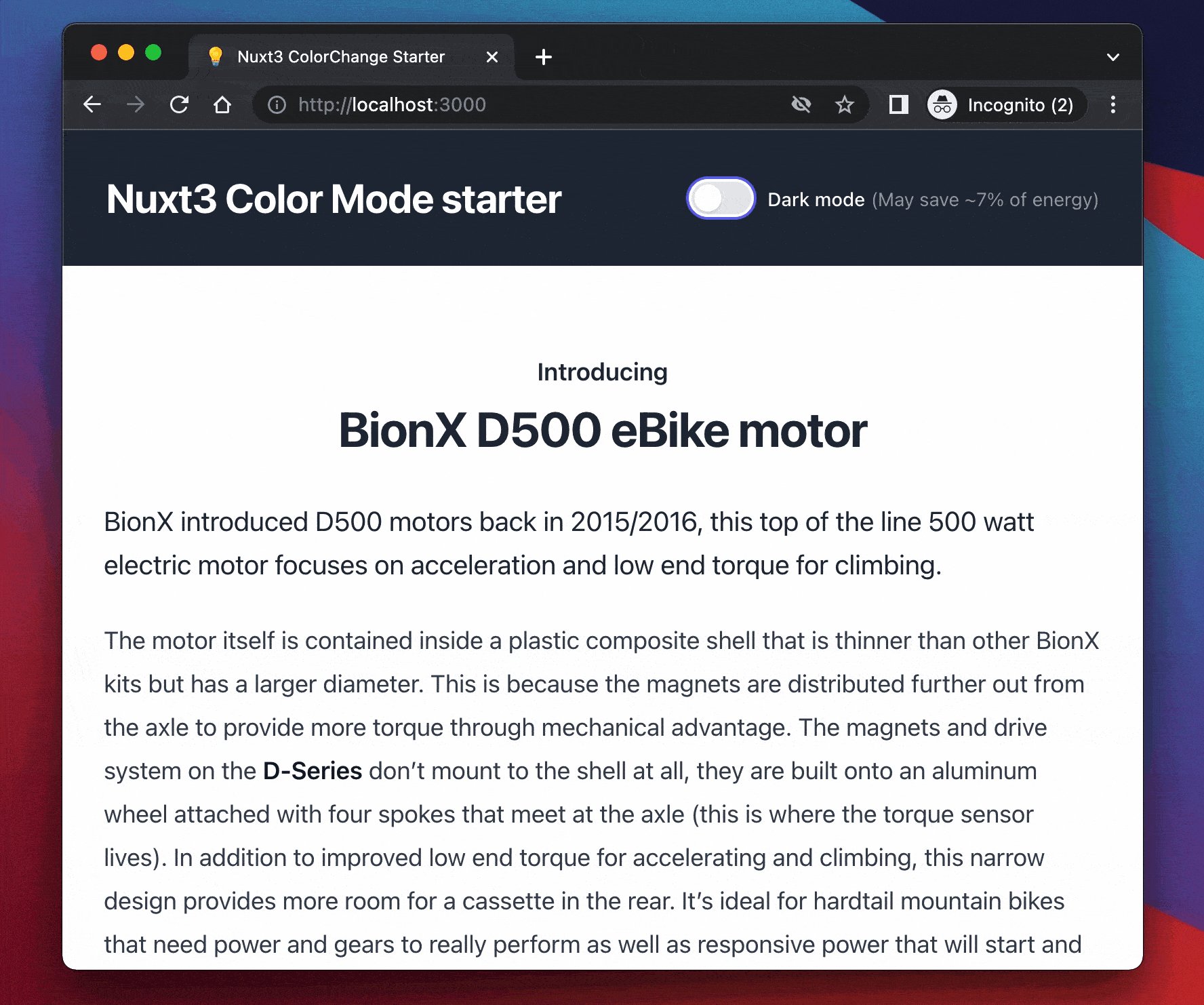
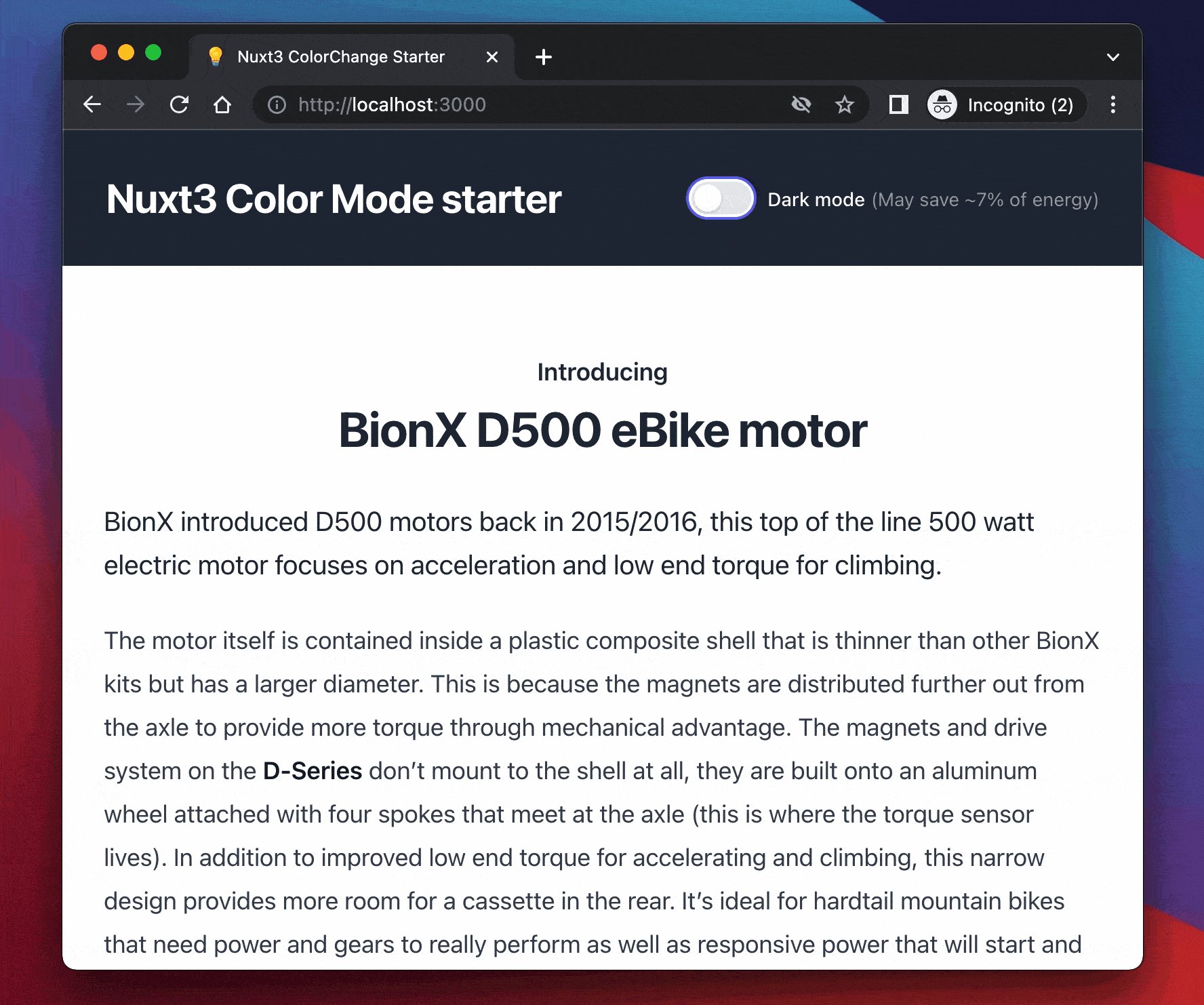
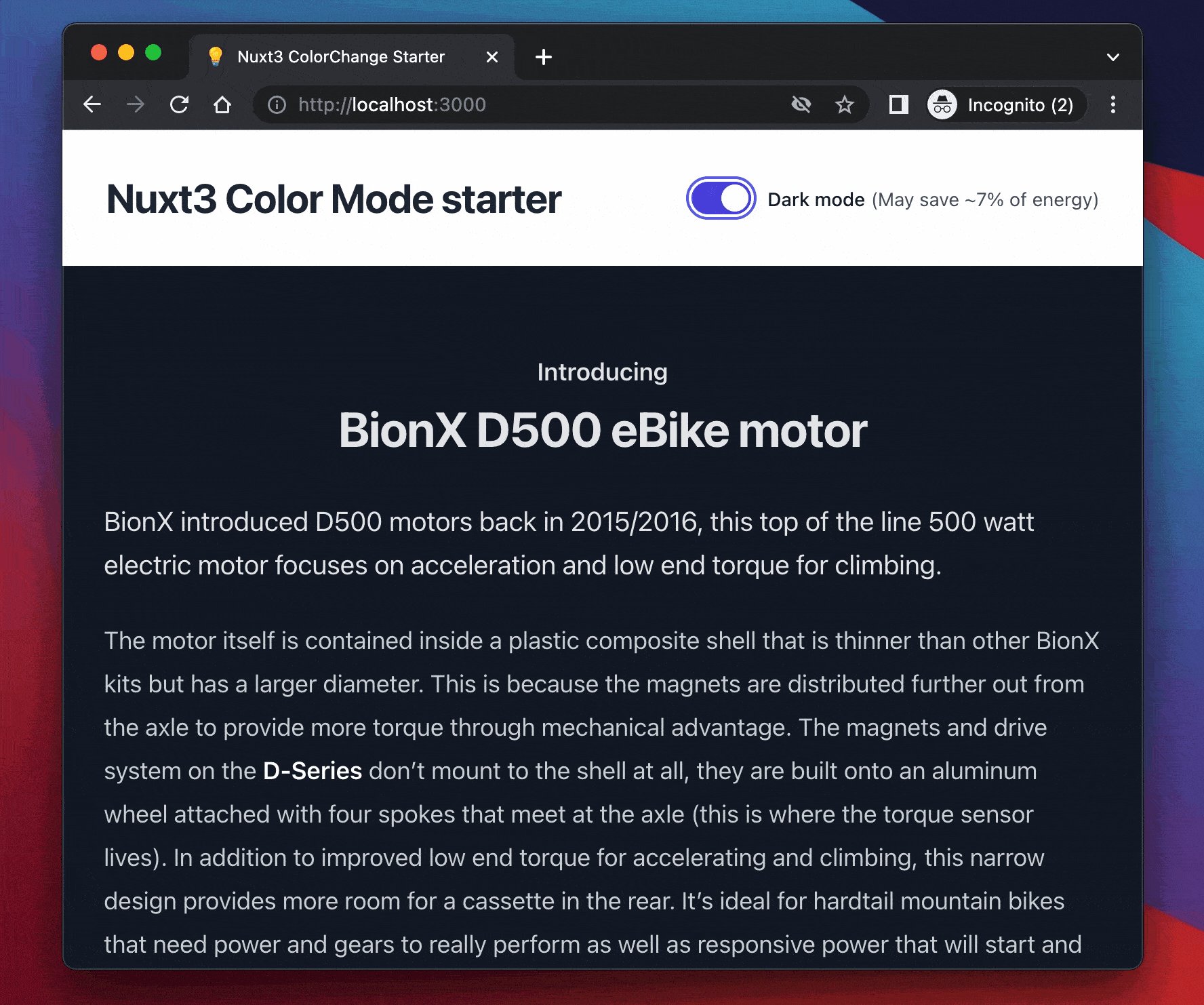
Preview & demo
Demo project on Vercel nuxt3-colorchange-starter.vercel.app

Deploy your own project
Setup
Make sure to install the dependencies:
# yarn
yarn install
# npm
npm install
Development Server
Start the development server on http://localhost:3000
# yarn
yarn dev
# npm
npm run dev
Production
Build the application for production:
# yarn
yarn build
# npm
npm run build
Locally preview production build:
# yarn
yarn preview
# npm
npm run preview
Checkout the deployment documentation for more information.

