Developer Portfolio
Demo :movie_camera:

View live demo here.
Table of Contents :scroll:
Sections :bookmark:
- HOME
- ABOUT
- RESUME
- EDUCATION
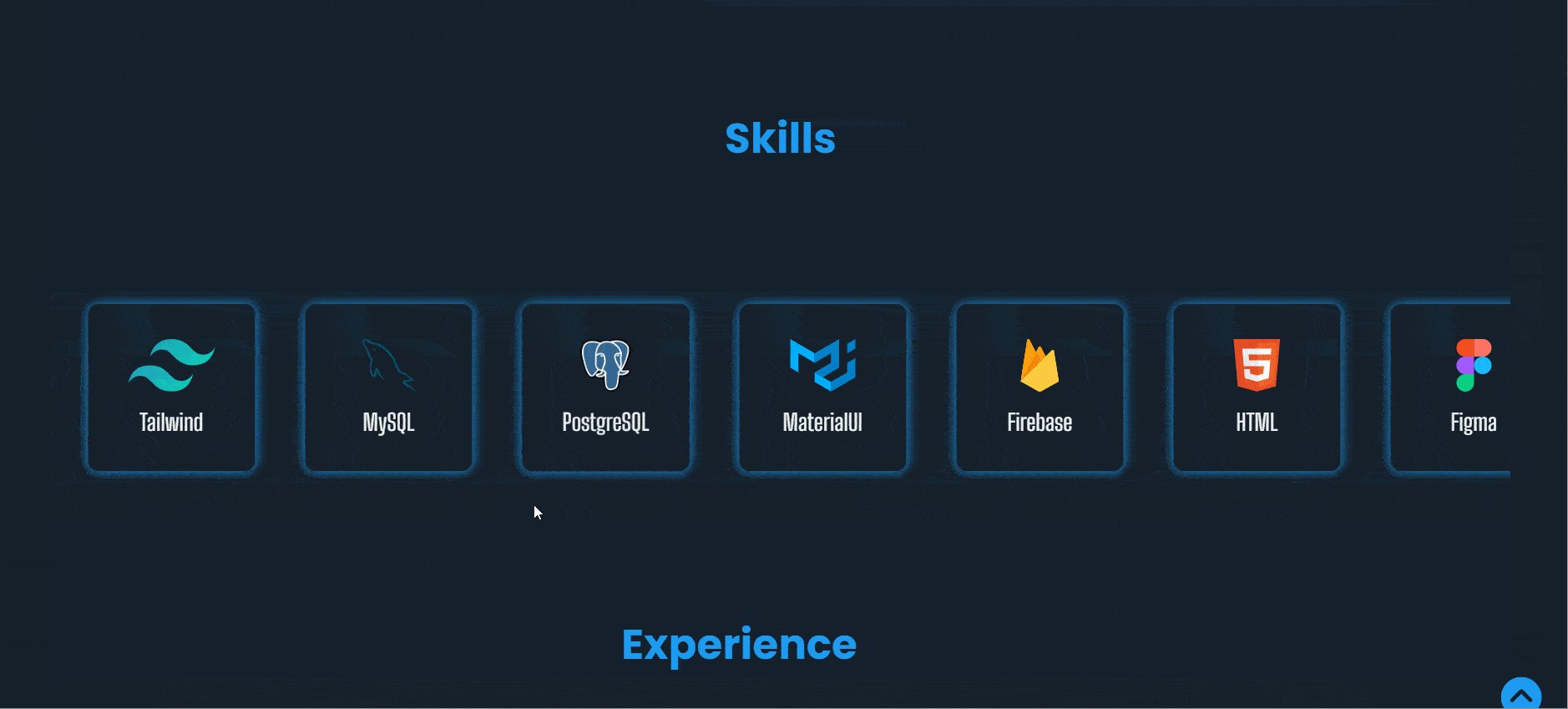
- SKILLS
- EXPERIENCE
- PROJECTS
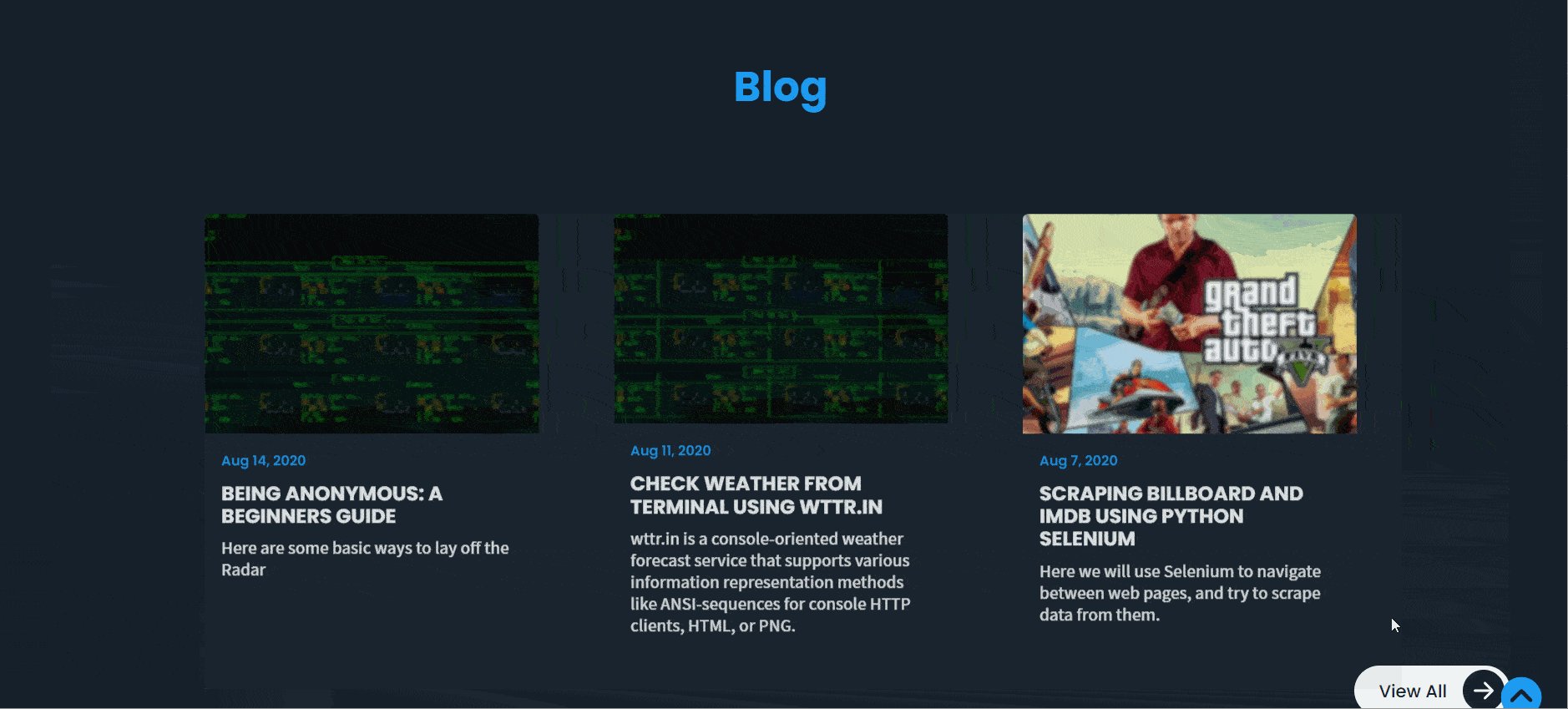
- BLOG
- CONTACTS
Installation :arrow_down:
You will need to download Git and Node to run this project
Also check this out if you are new to react.
Make sure you have the latest version of both Git and Node on your computer.
node --version
git --version
Getting Started :dart:
Fork and Clone the repo
To Fork the repo click on the fork button at the top right of the page. Once the repo is forked open your terminal and perform the following commands
git clone hhttps://github.com/<YOUR GITHUB USERNAME>/developer-portfolio.git
cd developer-portfolio
Install packages from the root directory
npm install
or
yarn install
Start the development server
npm run dev
or
yarn dev
Folder Structure :open_file_folder:
├── LICENSE
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── _redirects
│ ├── favicon.ico
│ ├── favicon.png
│ ├── favicon512.png
│ ├── index.html
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.js
│ ├── assets
│ │ ├── fonts
│ │ │ └── Bestermind
│ │ │ └── BestermindRegular.ttf
│ │ ├── lottie
│ │ │ └── coding.json
│ │ │ └── development.json
│ │ │ └── education.json
│ │ └── svg
│ │ ├── about
│ │ ├── contacts
│ │ ├── education
│ │ ├── experience
│ │ ├── projects
│ │ ├── skills
│ │ └── Social
│ ├── components
│ │ ├── About
│ │ │ ├── About.css
│ │ │ └── About.js
│ │ ├── BackToTop
│ │ │ ├── BackToTop.css
│ │ │ └── BackToTop.js
│ │ ├── Blog
│ │ │ ├── Blog.css
│ │ │ ├── Blog.js
│ │ │ └── SingleBlog
│ │ │ ├── SingleBlog.css
│ │ │ └── SingleBlog.js
│ │ ├── Contacts
│ │ │ ├── Contacts.css
│ │ │ └── Contacts.js
│ │ ├── Education
│ │ │ ├── Education.css
│ │ │ ├── Education.js
│ │ │ └── EducationCard.js
│ │ ├── Experience
│ │ │ ├── Experience.css
│ │ │ ├── Experience.js
│ │ │ └── ExperienceCard.js
│ │ ├── Landing
│ │ │ ├── Landing.css
│ │ │ └── Landing.js
│ │ ├── Navbar
│ │ │ ├── Navbar.css
│ │ │ └── Navbar.js
│ │ ├── Projects
│ │ │ ├── Projects.css
│ │ │ ├── Projects.js
│ │ │ └── SingleProject
│ │ │ ├── SingleProject.css
│ │ │ └── SingleProject.js
│ │ ├── Skills
│ │ │ ├── Skills.css
│ │ │ └── Skills.js
│ │ ├── Animation
│ │ └── index.js
│ ├── contexts
│ │ └── ThemeContext.js
│ ├── data
│ │ ├── aboutData.js
│ │ ├── blogData.js
│ │ ├── contactsData.js
│ │ ├── educationData.js
│ │ ├── experienceData.js
│ │ ├── headerData.js
│ │ ├── projectsData.js
│ │ ├── skillsData.js
│ │ ├── socialsData.js
│ │ └── themeData.js
│ ├── index.css
│ ├── index.js
│ ├── pages
│ │ ├── Blog
│ │ │ ├── BlogPage.css
│ │ │ └── Index.js
│ │ ├── Home
│ │ │ └── Index.js
│ │ ├── Project
│ │ │ ├── ProjectPage.css
│ │ │ └── Index.js
│ │ └── index.js
│ ├── reportWebVitals.js
│ ├── theme
│ │ ├── images.js
│ │ └── theme.js
│ └── utils
│ ├── ScrollToTop.js
│ └── skillsImage.js
└── package.json
Usage :joystick:
Customize your details for each component in src/data folder.
Eg:
export const headerData = {
name: "-- YOUR NAME --",
title: "-- YOUR TITLE --",
desciption: "-- DESCRIPTION --",
image: "-- IMAGE --",
resumePdf: "",
};
// You can also import image and PDF from assets as shown below
import resume from "../assets/pdf/resume.pdf";
import profileImg from "../assets/png/profileImg";
export const headerData = {
name: "-- YOUR NAME --",
title: "-- YOUR TITLE --",
desciption: "-- DESCRIPTION --",
image: profileImg,
resumePdf: resume,
};
Data for each component is divided into respective files.
Choose your favourite font from src/App.css
// EXAMPLE
export const educationData = [
{
id: 1,
institution: "-- INSTITUTION NAME --",
course: "-- COURSE NAME --",
startYear: "2017",
endYear: "2019",
},
//
];
Hosting :globe_with_meridians:
Netlify
Firebase
Heroku
Github Pages
SEO :spider:
Search engine optimization (SEO) is the process of improving the quality and quantity of website traffic to a website or a web page from search engines.
Add the below code snippet to public/index.html with your site info. This step is not mandatory
<meta name="description" content="--- SITE DESCRIPTION ---" />
<meta property="og:image" content="--- YOUR IMAGE ---" />
<meta property="og:site_name" content="--- YOUR NAME ---" />
<meta property="og:title" content="--- YOUR NAME ---" />
<meta property="og:url" content="--- YOUR SITE URL ---" />
<meta property="og:type" content="website" />
<meta property="og:description" content="--- SITE DESCRIPTION ---" />
<meta property="og:locale" content="--- ---" />
<meta property="og:image" content="--- YOUR IMAGE ---" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta itemprop="name" content="--- YOUR NAME ---" />
<meta itemprop="url" content="--- YOUR SITE URL ---" />
<meta itemprop="description" content="--- SITE DESCRIPTION ---" />
<meta itemprop="thumbnailUrl" content="" />
<link rel="image_src" href="--- YOUR IMAGE ---" />
<meta itemprop="image" content="--- YOUR IMAGE ---" />
<meta name="twitter:site" content="@--- YOUR TWITTER USERNAME ---" />
<meta name="twitter:creator" content="@--- YOUR TWITTER USERNAME ---" />
<meta name="twitter:url" content="--- YOUR SITE URL ---" />
<meta name="twitter:title" content="--- YOUR NAME ---" />
<meta name="twitter:description" content="--- SITE DESCRIPTION ---" />
<meta name="twitter:image" content="--- YOUR IMAGE ---" />
<meta name="twitter:card" content="summary" />
Packages Used :package:
| Client Side Packages |
| @material-ui/core |
| @material-ui/icons |
| @emailjs/browser |
| react-lottie |
| react-fast-marquee |
| react-helmet |
| react-icons |
| react-reveal |
| react-router-dom |
| react-router-hash-link |
| slick-carousel |
| validator |
Icons
Fonts