Project made with React Tailwind using Marvel API
How To Start
Clone or download the project, n the project directory you need to run:
npm install
Install Tailwind CSS
Install Tailwind CSS as a PostCSS, plugins is the most seamless way to integrate it with build tools like webpack, Rollup, Vite, and Parcel.
Start Project
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
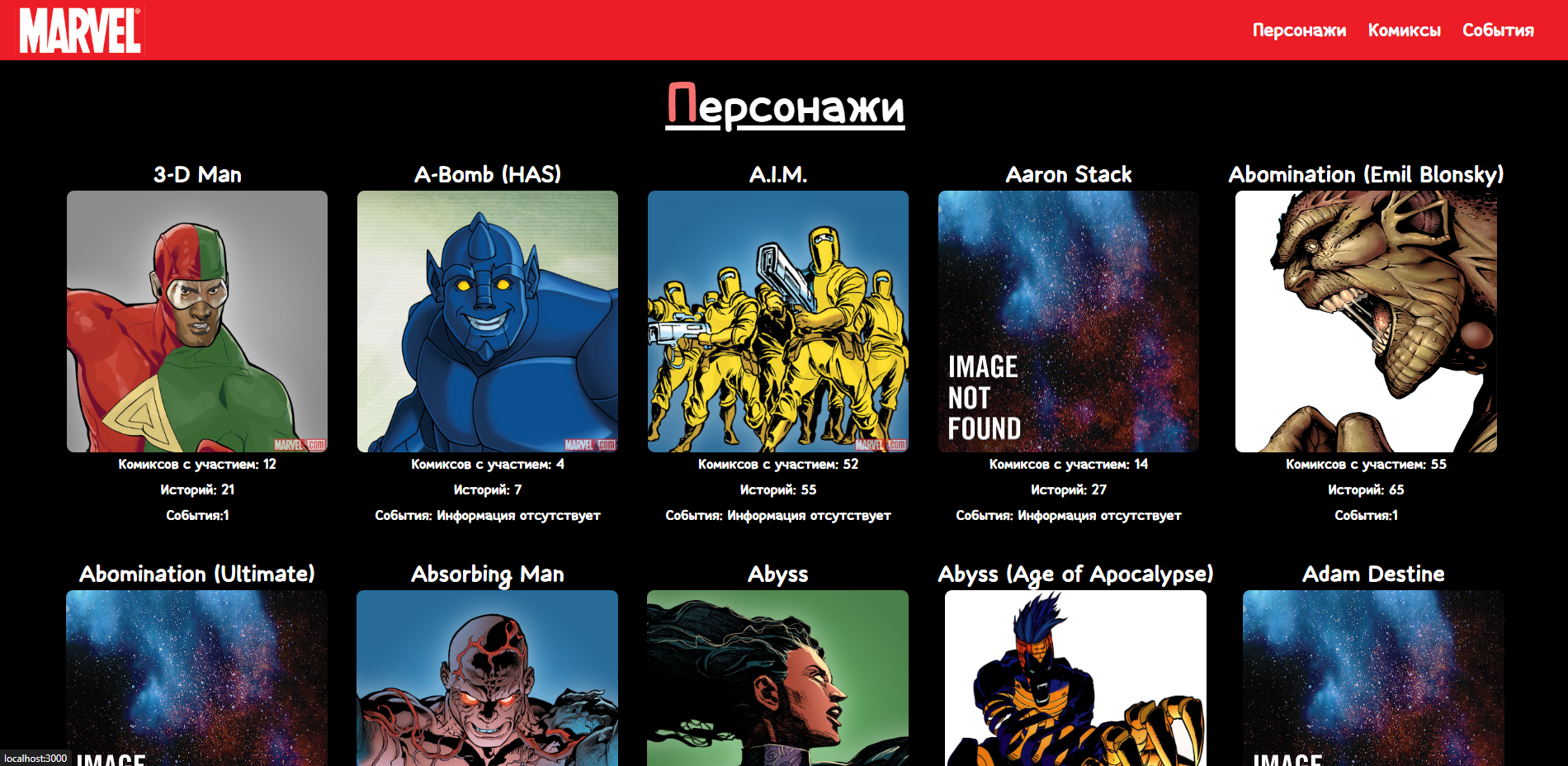
Main page
Characters
Comics
Events
Contact If you have any questions about React-MARVEL-API, please feel free to contact.