TailwindCss Libraire de composants
Create a lot of components usable in our projects to go faster 🚀
Stack
Components list
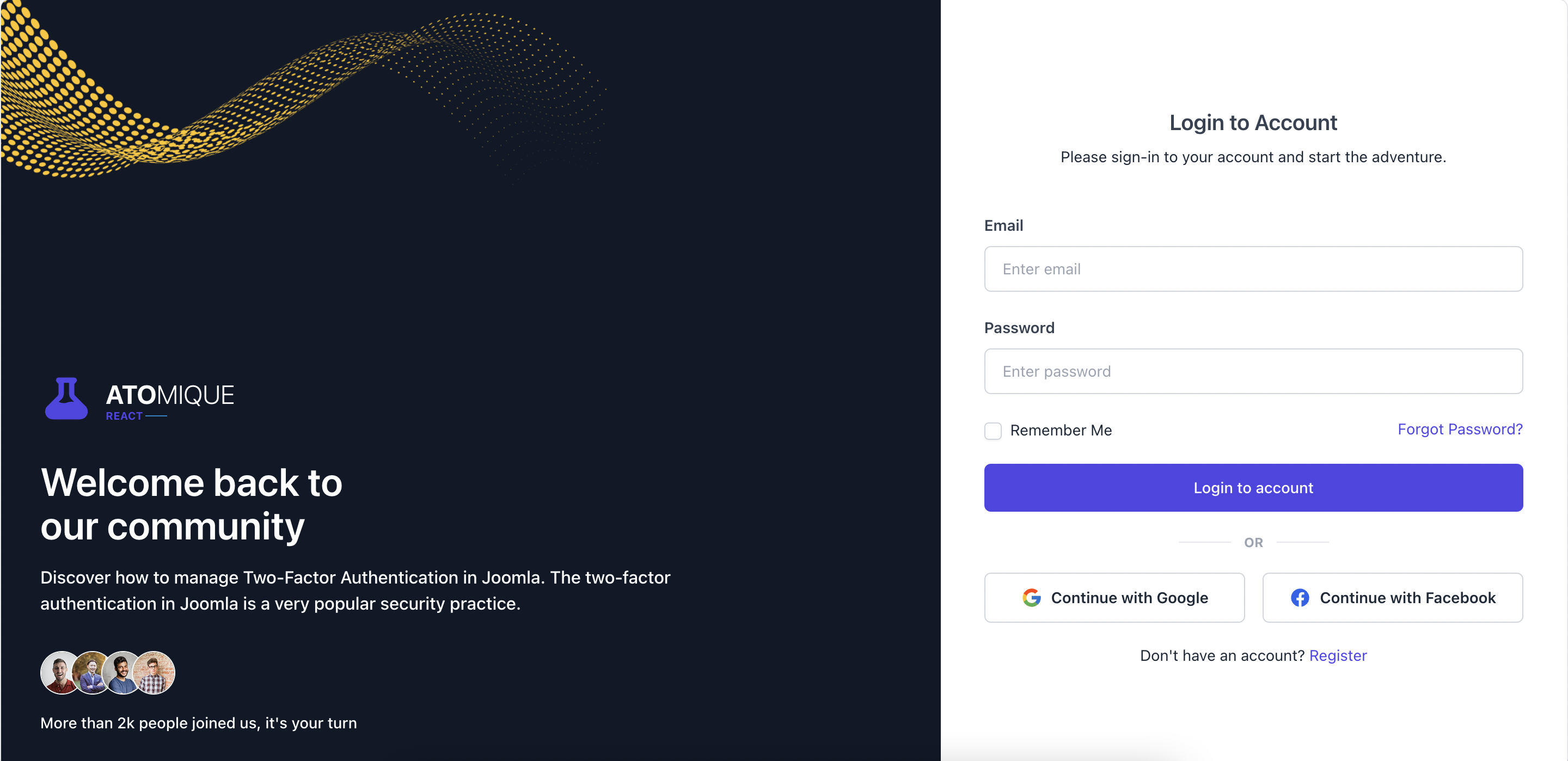
Previews

Example of some components



In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Setting up locally
To do so, you just have to execute these commands.
- Get project
git clone https://github.com/tcisse/tailwindcss-librairie.git
cd tailwindcss-librairie
- Install dependencies.
npm install
- Run dev server.
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.