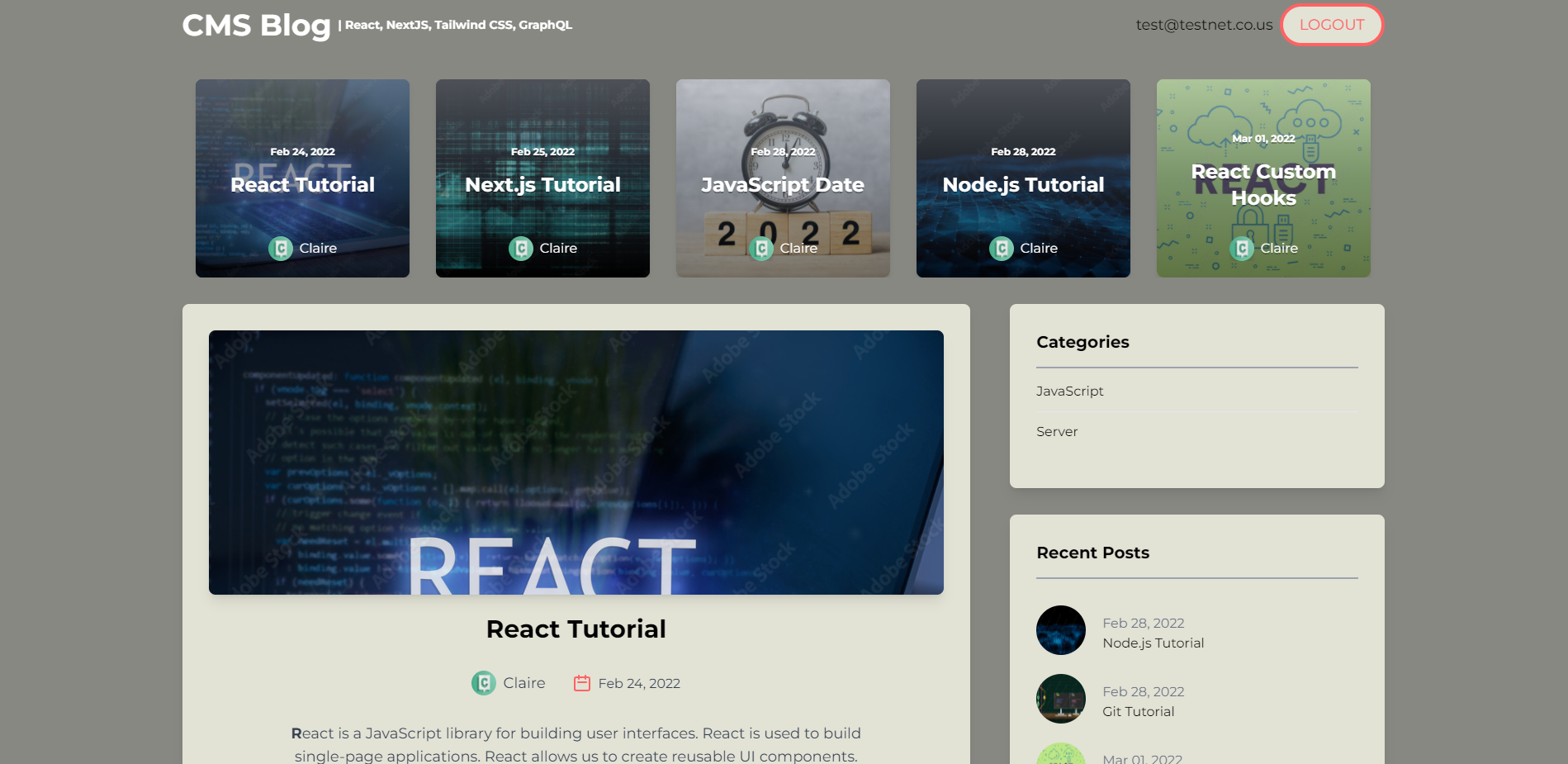
Next.js Based Modern Blog Application
Used React, Next.js, Tailwind CSS, and GraphQL to build a blog Website with recent posts and categories.
- Authenticate users with Netlify Identity. Users can log in to reply to the posts.
- Users can browse recent posts and choose posts based on categories.
Project Screenshots
Test email & password
test@testnet.co.us / test1234
Getting Started with Create React App
This project was bootstrapped with Create React App.
Installation
yarn install (or npm install)
Available Scripts
In the project directory, you can run:
yarn dev (or npm run dev)
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn build (or npm run build)
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
yarn prettier (or npm run prettier)
Launches the Prettier to format code layout. Configure Prettier via .prettierrc file.