Basket
Beautifully UI components built with Tailwind CSS For Svelte, React, Vue.
tailify (First Beta will publish in March)
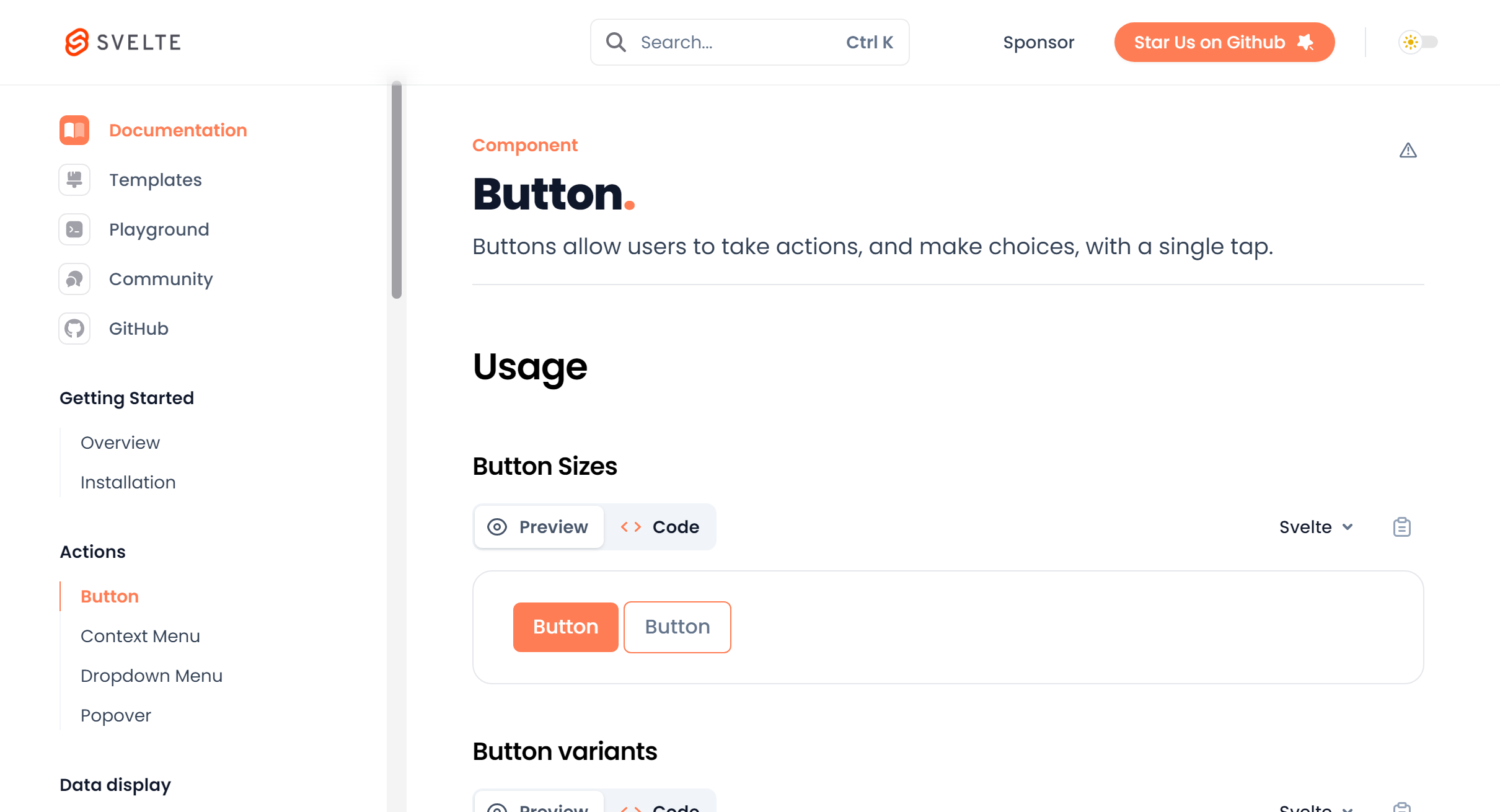
Beautifully UI components built with Tailwind CSS For Svelte, React, Vue.

🛠️Get Started
First version is not published on npm yet.
👀Features
- Dark mode class included
- Automatic sorting tailwind clas
🛣Roadmap
Warning This is work in progress. You can follow the progress on Twitter @tailifyui.
Framework Support
- Svelte
- Pure JS
- Vue
- React
List of components
[show / hide]
Actions
- Button
- Context Menu
- Dropdown Menu
- Popover
Data display
- Accordion
- Avatar
- Badge
- Code
- Collapsible
- Hover Card
- Timeline
Data input
- Checkbox
- DatePicker
- Input
- Radio
- Rating
- Select
- Slider
- Switch
- Textarea
- TimePicker
- Toast
- Upload
Feedback
- Alert Dialog
- Dialog
- Progress
- Skeleton
- Spin
Layout
- Aspect Ratio
Navigation
- Breadcrumbs
- Pagination
- Steps
- Tab
Mockup
- Browser
- Code
📒Documents
See the official site: [ tailify.design]
🎁Support Us
Just Star us on GitHub🙌
🎫License
Licensed under the MIT license.